This is a self-hosted WordPress tutorial. You’ve probably wanted to add images like social media buttons, an image that links to your shop, affiliate links, etc to your WordPress sidebar. You’ve also noticed that it’s not easy to do if you don’t know HTML. First, you have to upload the photo in a separate window to your media library. Then you need to copy the link and write your own HTML to add the image to a widget in your sidebar. Way too time-consuming! Well, don’t fear. You don’t have to learn HTML or hire a web developer to do this for you. There’s an amazing free plugin called Black Studio TinyMCE Widget that can help you do this very easily. Here’s how you do it:

- Install the plugin (here’s the link)
- After installation. go to Appearance – Widgets
- You will see a new widget available called Visual Editor

Drag it into your sidebar (or wherever you would like to place it)
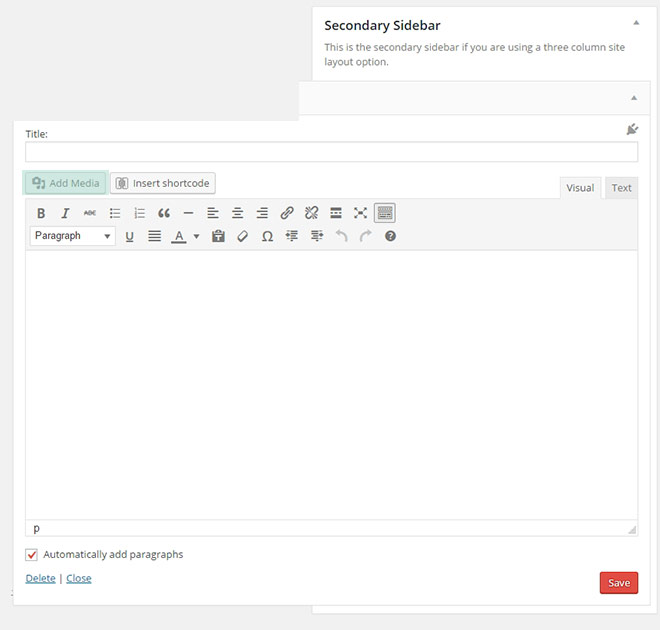
You will see that the widget looks just like the WordPress blog post editor. Amazing, right? You can now click on Add Media to add an image.

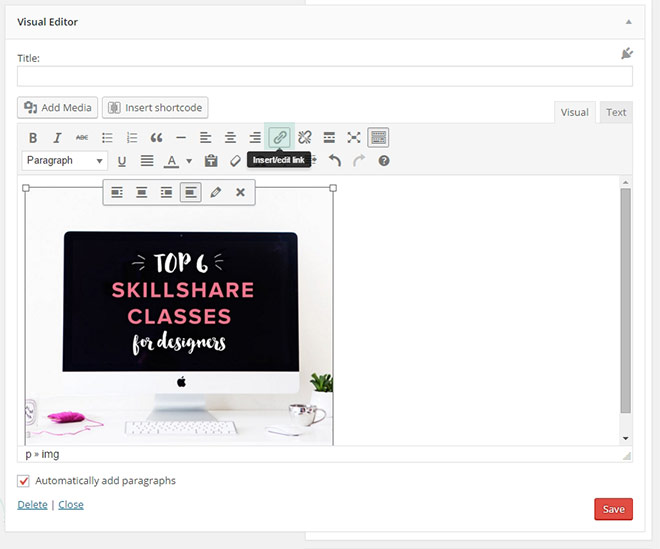
To add a link to this image, just click the link button on the top menu and paste in your link in the URL field. Super easy!





This plug-in is lifechanging! THANK YOU! 🙂
It’s the best, hey?
Thank You so much for info!!! Totally made my day!